How to import data from Firebase Firestore into Algolia using Cloud Functions (Part 2)
So last week, I made a brief write up of what Full-Text search is and why it is so awesome. You can read the article here . Today, we are going to take a step further and explore how we can get started with importing data into Algolia so that we can provide better search experiences for our users.
Create a search index
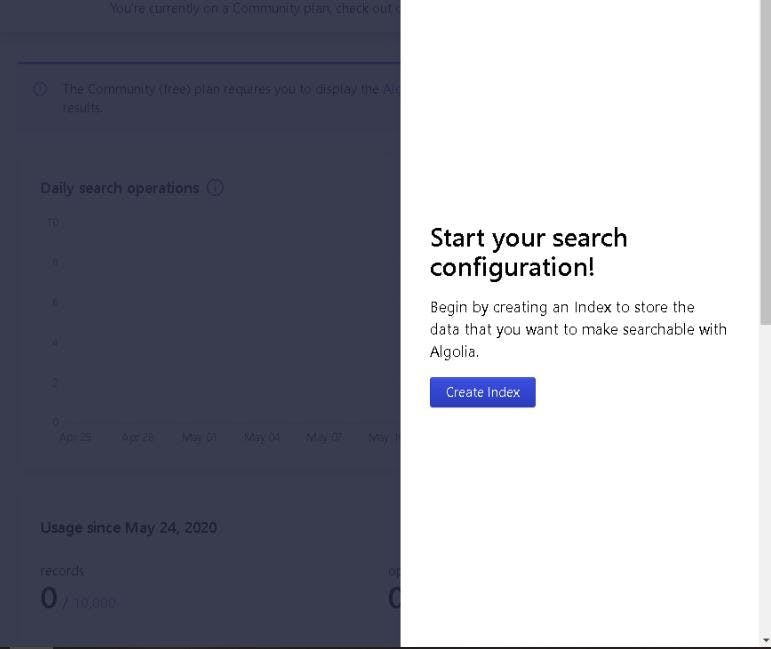
Head over to the Algolia website here and sign up for your account. Once you do that, head over to the dashboard and create an index. You should see the following screen.

Click on the create index button and give it a name. In my case, I will name it chats assuming that I am building a chat-like application. Once you create the index, you need to import the records (the searchable objects). In our case, we will assume that you already have data in Firestore and now wish to import it.
Set up the cloud functions
If you are not already familiar with the process of setting up Firebase cloud functions, then this should help you set up quickly. Once you set up, open the index.js file and let us get down to business.
At the top of the file, you need to add Algolia search as follows:
const algoliasearch = require('algoliasearch');
Then go ahead and setup your APP_ID and ADMIN_KEYS in the file followed by initializing our client and index.
A word of caution here: Do not ever expose your keys.
const ALGOLIA_APP_ID = “YOUR_APP_ID”;
const ALGOLIA_ADMIN_KEY = “YOUR_API_KEY”;
var client = algoliasearch(ALGOLIA_APP_ID, ALGOLIA_ADMIN_KEY);
var chatIndex = client.initIndex(“chats”);
Once you do this, you are ready to write the function, which should look like something below. This method has been tried and tested by myself on several occasions although it may not be the best Js you will ever see.
//Loading initial chats data
exports.addChatsFirestoreDataToAlgolia = functions.https.onRequest((req, res) => {
var chatArray = [];
//Get all the documents from the Firestore collection called //chats
admin.firestore().collection("chats").get().then((docs) => {
//Get all the data from each document
docs.forEach((doc) => {
let chat = doc.data();
//As per the algolia rules, each object needs to have a key //called objectID (AS IS)
//If you do not set this, algolia will set a random id
chat.objectID = doc.id;
chatArray.push(chat);
})
return chatIndex.saveObjects(chatArray).then(() => {
console.log('Documents imported into Algolia');
return true;
}).catch(error => {
console.error('Error when importing documents into Algolia', error);
return true;
});
}).catch((error) => {
console.log('Error getting the chats collection', error)
})
})
The code uses the http trigger to start the cloud function. Once you are done writing this, go ahead and deploy your function.
Trigger the function to start importing your data
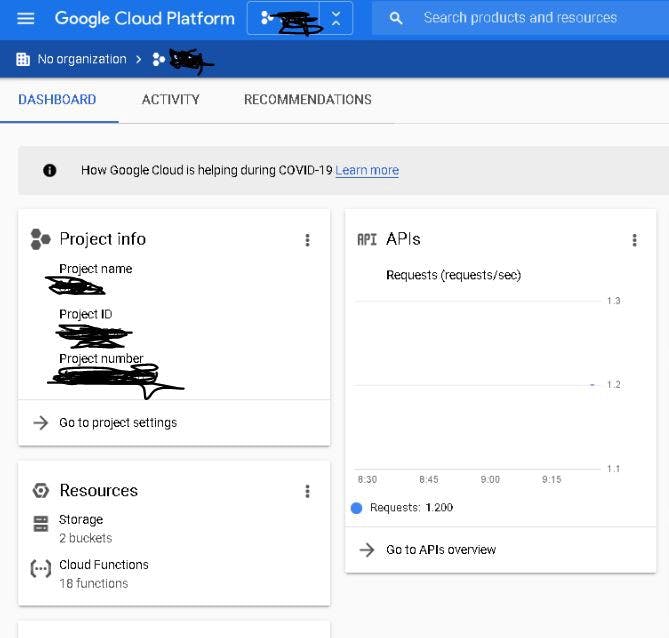
At this stage, you are ready to get your data. Head over to the GCP website here and switch your Gmail account to the one associated with your project on Firebase. You should have something the following screen with the grayed-out section being your project name.

At this point, click on the Cloud Functions section on the lower-left half of the image and you should see all your functions for that particular project. Select the one we wrote before, that is addChatsFirestoreDataToAlgolia.
Once you select it, you will get to a screen that will have tabs named General, Trigger, Source, Permission, and Testing. You want to go for the Trigger tab where you should see a URL. That URL will be the trigger for your function and the eventual importation of your data. Click on it and it will start loading. Do not worry if there are no logs written. Just head back to your project on Algolia and your index should have data. Refresh the page if you have to.
You are done!
Just like that, you have imported your data to Algolia. You may be wondering if you will have to click the URL every time you want to import data. The answer is no. You only have to click it once and all the data will come in and that is that. In the next article, we will explore the option of listening to changes in your Firestore collection so that the data in Algolia is automatically updated.
In the meantime, let us connect on GitHub , Twitter , and LinkedIn . Stay safe during these times as well.

